Build a feature-rich calculator using Django Python, For online mathematical Operation in Few Steps. You Can Download Source code of Calculator Using Django Python.
Step-1
Setup your Django Project
Assuming you have Already Django installed, let’s create a new Django project and app. You Have to Open your terminal and run these commands
- Create a new Django project
| django-admin startproject calculator_project |
- Navigate to the project directory
| cd calculator_project |
- Create a new Django app within the project
| python manage.py startapp calculator_app |
Step-2
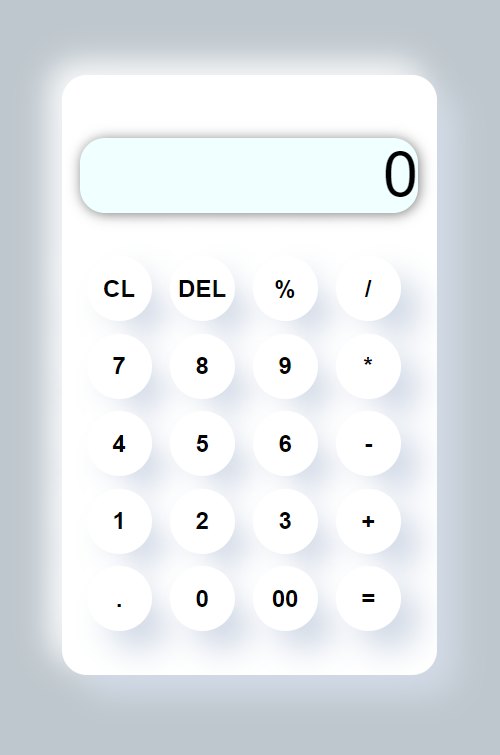
Design the Calculator Interface
Navigate to the calculator_app directory and open the views.py file. Define a view that will handle the calculator interface
Python Code
|
from django.shortcuts import render class CalculatorView(View): def get(self, request): |
Step 3
Create the Calculator Template
Inside the calculator_app directory, create a folder named templates. Inside the templates folder, create another folder named calculator_app. Then, create a file named calculator.html inside the calculator_app folder.
Your directory structure should look like this
|
calculator_app/ |
In the calculator.html file, you’ll create the HTML structure for the calculator interface
HTML Code
| <!DOCTYPE html> <html> <head> <title>Calculator</title> </head> <body> <h1>Calculator</h1> <form method=”post”> {% csrf_token %} <input type=”text” name=”expression” id=”expression” placeholder=”Enter an expression”> <button type=”submit”>Calculate</button> </form> <h2>Result: {{ result }}</h2> </body> </html> |
Step 4
Implement the Calculation Logic.
In the views.py file, modify the CalculatorView class to handle the calculation logic and render the result
Python Code
|
from django.shortcuts import render class CalculatorView(View): def get(self, request): def post(self, request): |
Step 5
Define URLs
Open the urls.py file in the calculator_app directory and define the URL route for the CalculatorView.
Python Code
|
from django.urls import path urlpatterns = [ |
Step 6
Add the App URL to the Project.
In the urls.py file of the calculator_project directory, include the app’s URLs
Python
|
from django.contrib import admin urlpatterns = [ |
Step 7
Run the Development Server
In the terminal, navigate to the project directory (calculator_project) and run the development server
Bash
| python manage.py runserver |
Access the calculator by visiting http://127.0.0.1:8000/calculator/ in your web browser. You should see the calculator interface where you can enter expressions and see the calculated results.
Remember that this example uses the eval function to evaluate expressions, which can be a security risk if you’re allowing user-generated input. In a real-world scenario, you should consider using a safer expression evaluation method.
This is a basic example of creating a calculator using Django. You can enhance it by adding more features like handling different operators, validating input, and improving the user interface




Leave a Comment